PCでメモを取るときになんのアプリケーションを使うのよ、という永遠とも思える命題に自分の中でケリがついたのだけど、選ばれたのは結局VSCodeだったぜぃというお話。
"統合" メモアプリってなんのこと?
これは僕の中での勝手な区分けなんですが、
- 単にメモと言ったとき:いわゆるWindowsのメモ帳ポジション
- 統合メモアプリ:体系的に記録として残していける総合的なもの、イメージはOneNoteなど
という風になっているわけですよ。
前者はちゃんと独立したユースケースがあって、これはこれで色んなものを使った結果落ち着いているお気に入りがあります。Mery というんですが、気になる方は の記事からどうぞ。
そして当然統合メモアプリの方もそのときどきの生活形態や使っているデバイスなどにあわせて色んな運用を考えてきたんですが、巡り巡って結局全部VSCodeにすんのが最強やんとなったのが今回の話です。
その "巡り" の部分を紹介するのと、最終的にVSCodeでどのような使用状態になったのかをドドンとお届け!
そしていつも通りのセリフを言っとくがたぶん他の人には全然参考にならない!

なんかこれ「言っときゃいい」という免罪符みたいになってきてるな!?
これまでの変遷とそれぞれの理由
0.メモ帳とかExcelとかひたすら書きまくってた

遥か昔、こんなことを考えるよりさらに以前は何をどうやってたのかなと頑張って思い出そうとしたのだけど、たぶん何もやってなかった。
つまり「ひたすら単一のファイルにメモったりしてバラバラに管理してた」ということ。
これはさっきで言うところの「単なるメモ帳ポジション」なので良いは良いのだけど、下記のような課題があります。
|
これらを解決するために「統合メモアプリ」なるものが僕の中で生まれたと思ってもらえると嬉しいです。
…あれ、ってことは順番として一番最初にこれを思い出せたのは正しかったってことだな。さすが自分
1.OneNoteを使う→お、Microsoftのくせに意外といいじゃん→なんだ、やっぱりカスやんね

使い始めたきっかけは忘れましたが、たぶん会社でOneNoteに初めて触れたときにその同期の使いやすさに目がとまりました。
「同期がシンプルでメモアプリとしてもシンプルなもの」というものが意外とないということに後述しているEvernoteの件のときなどに痛感しており、これはだいぶ期待を膨らませました。

手動で全体共有してもいいし、基本は何もしなくても勝手にバックアップしてくれるのでラク。
単なるテキストエディタとしてのベースを持ちつつ、ノートブック、セクション、ページという絶妙に階層化された構造もすんなり受け入れやすく、「Microsoftが作るものなのに癪だな…?」などと思いながら使い始めました。
結局数年使ってたと思います。
- モバイル含めデバイス問わずどこからでもすぐにテキスト編集画面へ直でアクセスできること(Androidのみ、要カスタマイズ)
- 何もしなくてもちゃんと同期されること
- ハイパーリンクを貼れるのが地味に便利だったこと
などなどあり、思いのほか本当にちゃんと使い込んでました。
で、段々感じ始めたイマイチな点は以下。
|
メモっていうのはメモるときに他のことを何も考えなくていいことが最低条件なんですよね。メモリたい!と思ってから何か思考や判断が要求される時点でメモの要件を満たしていないな、と思うようになりました。
また、テキストボックスのサイズやらウィンドウのサイズやらでテキストの中身に影響があったりするのが性格的に嫌で、それと同時に「普通のエディタで使えるコマンドとか使いたいなぁ」と思い始めるようにもなります。
ほんで、コイツを葬り去る決め手となったのは間違いなくこれ。
わざわざ標準フォントの游ゴシックから違うものに変えているのにもかかわらずNHKのごとくしつこく游ゴシックに戻りやがるバグに怒りを超え、呆れを超え、言葉をなくし、 …なんだ、あとは。
まあとにかくこんなことが起きているアプリケーションを使う道理など微塵もないので、早急になにかしら代替案を用意する必要がありました。
そうじゃないと游ゴシックが僕を襲ってくるから…。
補足ですが、OneNoteに手を出す前に一応Evernoteとかその辺のは触ったりしています。
でも当時Evernoteを使ってみたときの「は?え…?」感はだいぶ衝撃で、今でも僕の中でどん底のアプリという認識が強いです。その後順調に改悪を続けているらしいなどの声はよく聞くので、手を出しておかなくてよかったと思います。
※今実際にどうなっているかちゃんと知らないのでもしお使いの方がいたらすみません、悪気はないです。
2.Markdownで統一しようとしてTyporaを導入する→あれ、この感じもうテキストエディタでは…?

まだVSCodeにはいかない。
OneNoteの次に考えたことは、
- ディレクトリだけ決めてそこにボンボン何も考えずメモを放り込んでいけるようにしたい
- それで左ペインにそのメモ一覧がリスト化されてたりしたら統合的に使いやすいよね!
- その場合は各ファイルの形式はわりとなんでもいいかなー
などです。
この流れで、「じゃあいい機会だからメモも全部Markdownで取るようにするかな~」ということも思いました。
Markdown(マークダウン)とは、単なるテキスト文字列の中に特定の記号などを書くことによって書式を表現できる仕組み、および記法のことです。
例えば
おはようございます。今日の僕は**Microsoftがいつもより嫌い**だぞ。OneNoteなんかもう二度と使わない~~会社ではまだ使ってる…~~などと書くと
おはようございます。今日の僕はMicrosoftがいつもより嫌いだぞ。OneNoteなんかもう二度と使わない会社ではまだ使ってる…
のようになります。
.mdという拡張子で保存し、マークダウンに対応したエディタなどで表示をすると書式が反映されるという感じです。とても便利な上、その汎用性からIT業界では広く普及しています。
そんなわけで、さっき考えたようなことを満たす「Markdown対応の総合メモエディタ」的なものを探します。
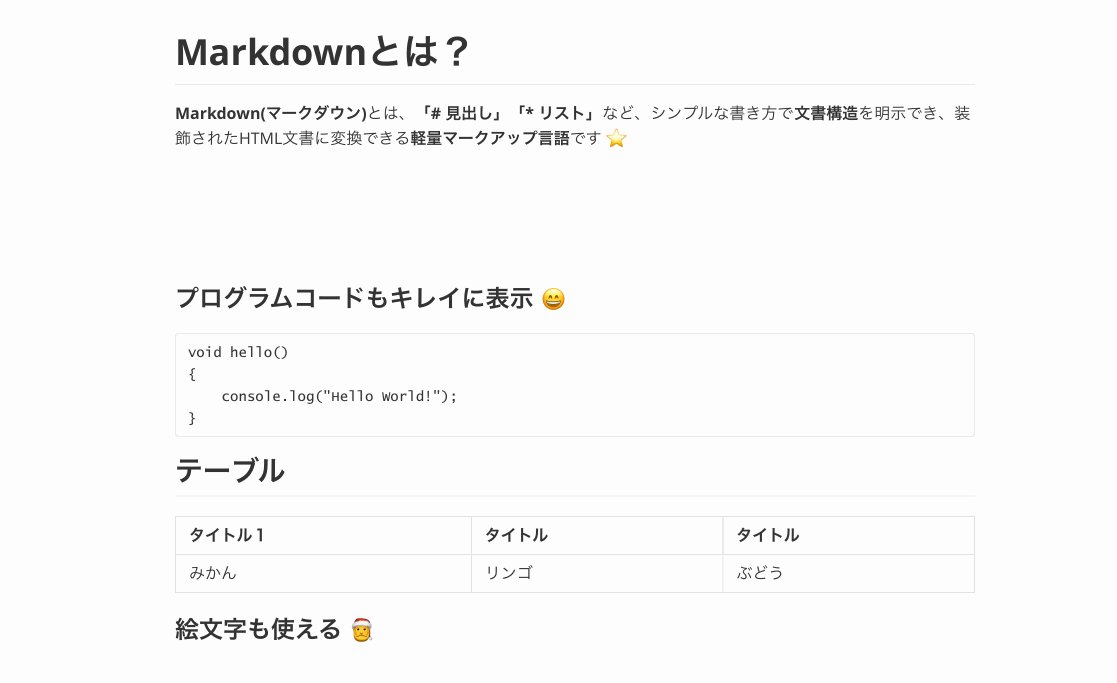
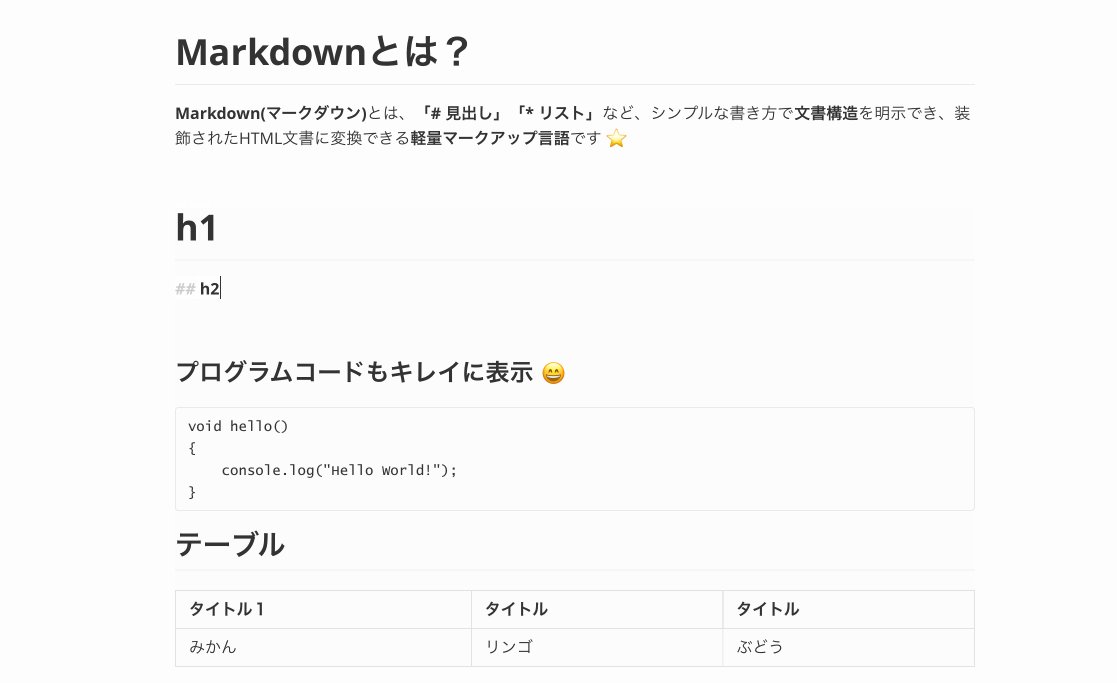
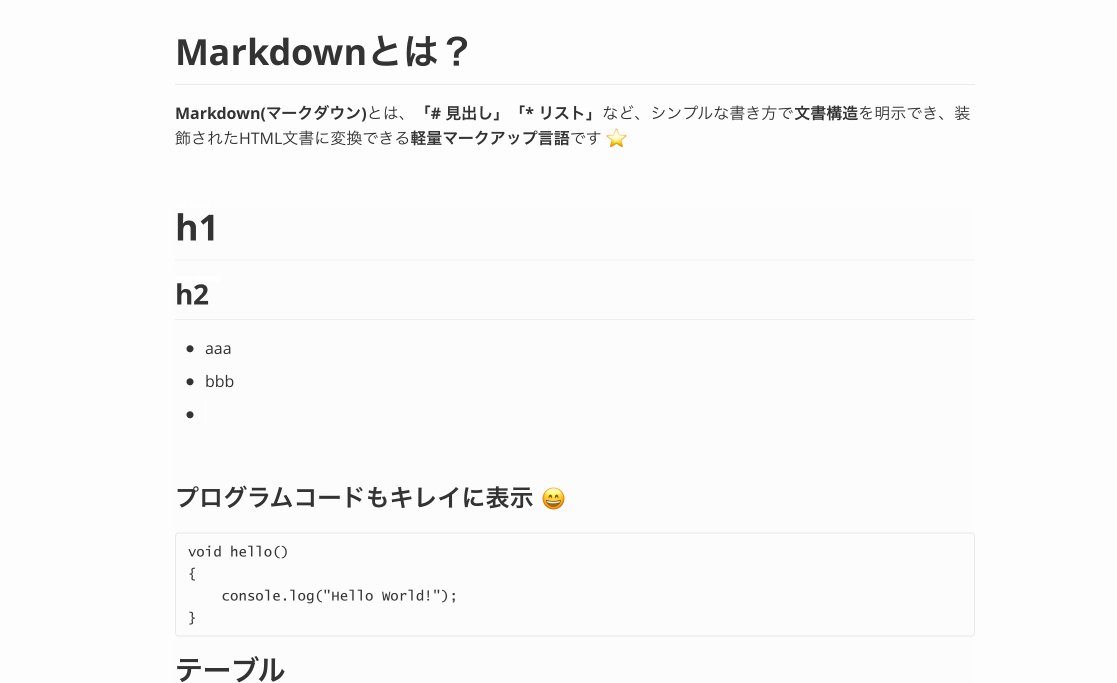
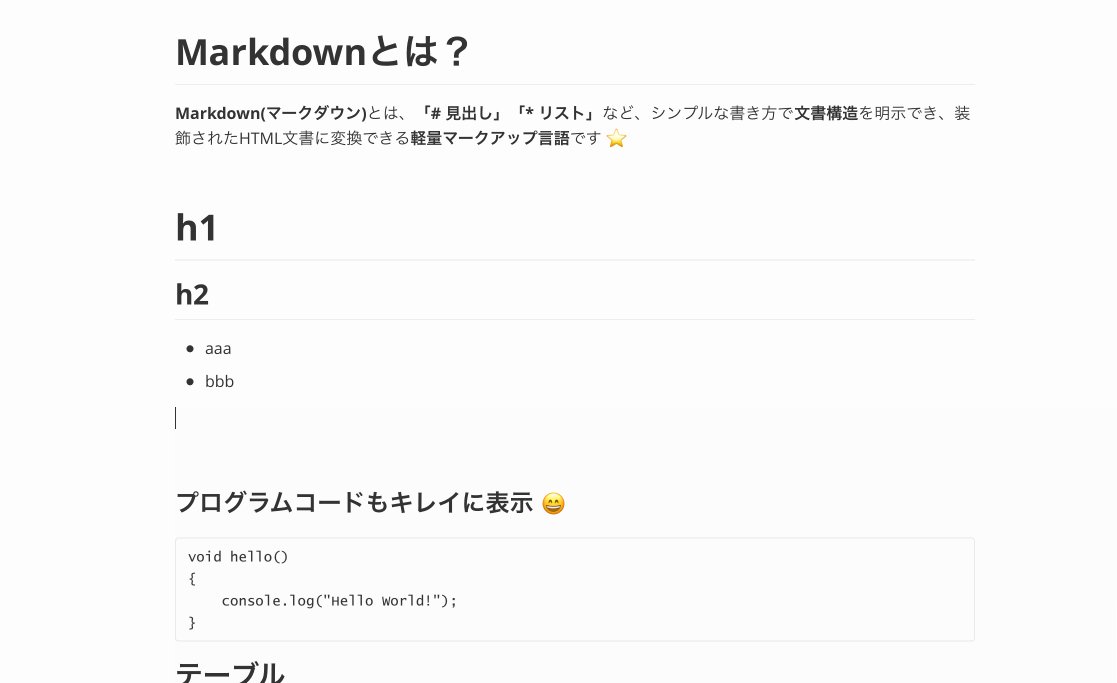
これは思っていたよりとても数が多く、気に入りそうなものを見つけるのにやや難儀しました。が、何個目かで見つけた Typora というのがかなり素晴らしいソフトで久しぶりに惚れ惚れしたのだ!!!
マークダウンエディタって普通「マークダウン記法で書いたものに対してそれを反映したプレビュー画面がもうひとつ表示されますよ」というものが多いんですが、このTyporaはリアルタイムプレビューといって書いたマークダウンが即座にその状態になるのが最高にクールでした。
っていうかこれを探してました。

出典:NotePM
というわけでこれまでOneNoteで運用していたメモは一旦全部.txtやら.mdやらに置き換え、美しいUIとともに最強の環境が完成した…
…と思われました。
そこで僕、気づく。
ファイルツリーがあるテキストエディタ、マークダウンに対応してて色々設定できて融通が利く…
VSCodeなら完全上位互換(※)やんけ…!!!
※VSCodeは厳密にはリアルタイムプレビュー(というかWYSIWYG)ではないですが、マークダウン記法した部分がシンタックスハイライトされたりリンクは普通に機能したりなど、総合的に見て上位互換と考えてます(後述)
というわけでTyporaが日の目を見たのはわずか1週間ほどとなったのです(アホ)
3.我がふるさと、VSCodeよ。

プログラムを書くのはもちろん、ブログを書くのにも使っていて日頃最もお世話になっているソフトウェアトップ2のひとつだったわけですが(もうひとつはブラウザの Vivaldi ね)、ここにきてまさかの統合メモアプリとしてもVSCodeくんの出番となりました。
これまでに気になっていた点は全てクリアできている上、UIやホットキーなどこれまで長年のセッティングが全て丸々活かせるのも言うまでもなく最高のメリットです。なぜ最初から気付かなかったのか。
設定ぽいことは次で書きますね。

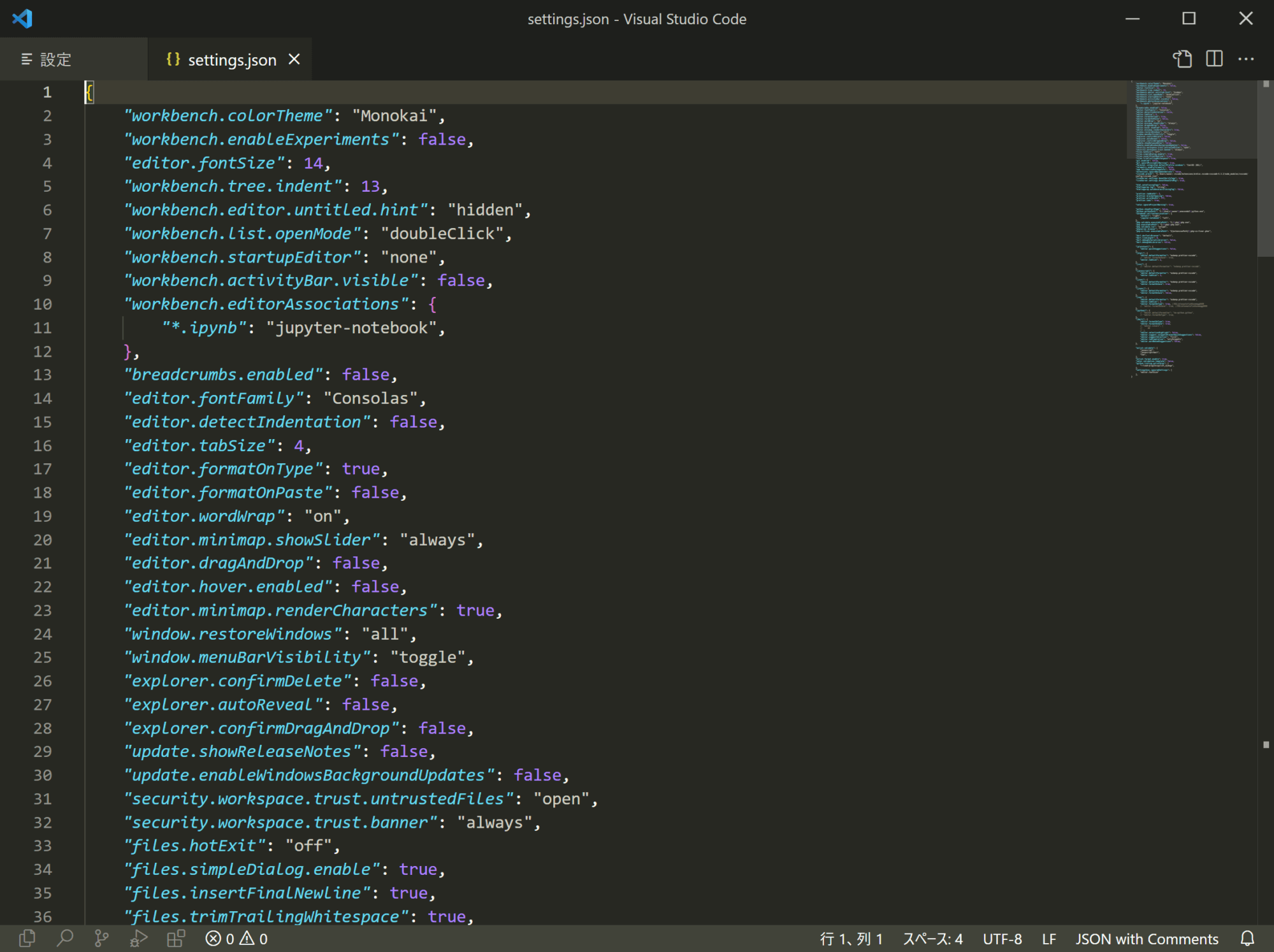
これまで積み重ねてきた大量のユーザー設定項目。
ただしお気づきの通りデバイス間同期に関しては実は度外視されています。
というのも、決して目を瞑っているのではなく「僕が必要としなくなったから」なだけです。
ここちょっとズルくて申し訳ないのですが、スマホから直接OneNoteを触るのがどんどん億劫になっていった背景もあったんですよね。
もともとスマホで文字入力するのが激しく好きではないので、最近は「メモる用件だけ書いたメールを投げておく」みたいになってました。メールは一瞬で送信できるようにしてあるので、実際のメモ入力はPCのキーボードでやってた感じですね。
この考え方は今後も変わらないと判断し、今回全てのメモをVSCodeで統一することにしました。
そしてこれを機に、これまで統合メモアプリでは管理していなかったもの=PC内に散らばるあらゆるテキストファイルも全て1つのディレクトリにぶち込み、その中で階層化して1枚のVSCodeウィンドウでツリー表示しています。

メモを全部1つのフォルダにまとめることができた。
いちいちエクスプローラーに行く必要すらなくなったし、タブやカラムの管理も普段の開発と同じフィーリングで行えるのでもう完璧です。今のところ不満は一切ないです。
これで僕の心の安寧は保たれた。
というわけで最後にVSCodeのセッティング的なことを紹介して終わりますね~
さっき「マークダウン記法した部分がシンタックスハイライトされる」ようなことを書きましたが、今の自分としては正直これの方がメモとしては優れているなと感じています。
OneNoteのときに言った「メモるときに考えたくない」から来ているんですが、リアルタイムプレビューでビジュアルやデザインの要素が発生しちゃうとメモリたいのに嫌でも見た目が気になっちゃうんですよね。
だから、あくまでも入力するのは単なるテキストの羅列がいいんです。それが結果として他より差別化された見た目になるんであれば十分です。
あとマークダウン用の記号など含めて「全てが同じ価値の文字列」というのも技術者的には安心します。書式が適用された文字列のコピーや貼り付けって精神衛生上よくないですからね。
VSCodeを統合メモアプリとして使うセッティング
セッティングっていうほどでもないんですけど、統合メモアプリとして使うためにどういう感じにしてるかざっと紹介してみます。

っていうか超今さらだけどVSCodeの説明ってなくてよかったのか…?(無計画)
サイドバーは普通にファイルツリー表示
「フォルダを開く」で1つのディレクトリ以下にどんどん階層を切っていってもいいし、ワークスペースなら独立した複数フォルダも同時に開けるのでこの辺はお好みで。僕は前者です。
普段のVSCodeのカラーテーマと配色を変える
普段からAlt+Tabを多用するのですが、そうなると「ひと目見て統合メモアプリだ!」と分かるようになっていないといけません。
これまでは単独のアプリケーションだったので当然問題なかったわけですが、今回VSCodeになってしまった関係で既に開かれているVSCodeのウィンドウととにかくごっちゃになります(自分いつも最低2つはワークスペースを開いているので…)。
そんなわけで、画面全体の配色を変えることにしました。
設定は
"workbench.colorTheme": "Solarized Dark",こんなんですね。
マークダウンのシンタックスハイライトの色を変える
さっきマークダウン記法した要素はシンタックスハイライト(文字の色のこと)で代用するみたいなことを言いましたが、これがカラーテーマによってはすこぶる見づらい。
ということもあり、これを単独で変えるカスタマイズをします。これは知らなかったので調べるのちょっと苦労した。
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "markup.list",
"settings": {
"foreground": "#d3d3d3",
}
},
{
"scope": "markup.heading",
"settings": {
"foreground": "#a6e22e",
"fontStyle": "bold"
}
},
]
},こんな風にマークダウンの記法ごとに色や書式を設定できるようになってます。そこまで完璧に揃ってる感じではなかったですが、自分は問題なかったです。
ドキュメントはこちら。
https://code.visualstudio.com/docs/getstarted/themes
https://www.sublimetext.com/docs/scope_naming.html(マークダウンの種別リスト)
ファイルツリーのファイルをシングルクリックでOpenされちゃうのは設定でオフる
これは今回の件だけに関係したものではないのですが、「ファイルツリーにたくさんぶち込んでおいて必要なときだけ開いて使う」という性質上、シングルクリックするだけで各ファイルが開かれまくるのはいささか困ります。
これをダブルクリックでのみオープンにする設定があるのでこれもやっておく。
"workbench.list.openMode": "doubleClick",自分は普段からこうですけど…。
基本は見出しとリスト(箇条書き)で書く
メモ自体の書き方までこの記事で触れるのはちょっと違う気もしますが、僕はそうやってます。
長年メモというものを書いてきた中で、単なる箇条書きとそのネストが一番要点を記録しておきやすかったです。
前述のカラーリング設定など含め、最終的にはこんな感じになってます。

さっきと同じ画像ですが。色はいつもの自分の趣味とは違いますね。普段ブログを読んでいただいている方には分かるかと思いますが。
おわりに
そういえば完全に忘れてたけどちょっと前は「紙のメモ」に関しての変遷の記録、を書いたんだよね。
いつもメモのメモ取ってんな、自分。





いつも楽しく拝見させていただいてます
VScodeをメモアプリとして使う発想はなかったですね
自分はobsidianというマークダウンエディタを使っていますがおすすめです
このエディターはたぶん知らなかったです!!
マークダウン1本で全部管理したいならかなり良さそうですね。パッと見Typoraより好みかも…?(Typoraはシンプルの極限みたいな感じなのでやりたいことができない感はちょっとだけありました)
覚えておきます~
いつも楽しくここを見ております
私なんかは游フォント好みでOneNoteは有り難く使わせて貰っている立場ですが…
マークダウンでメモをするのであれば、前の方も挙げておりますがobsidianがオススメできます
テック界隈での利用者も多く、シンタックスハイライトやデバイス間同期も使えて中々便利ですよ!
ありがとうございますー!!!
申し訳ありません、游ゴシックがお好きな方にとっては不快な記事だったかもしれません…。
あと、obsidian有名なのですね!!むしろなんで一通り調べたときに試してなかったんだという感じですね!!w
コメント嬉しいです、これからもよろしくお願いしますです:)
楽しく記事を拝見いたしました
デバイス間同期が必要なのであれば、Simplenoteが個人的にはダントツで使いやすいメモアプリでおすすめです!
ありがとうございます!!
Simplenoteはスマホ側で単なるメモアプリ探索をしていたときに知っておりました。
またデバイス間同期が必要に感じてきたら思い出させていただきます~
「デバイス間同期できる使いやすいonenote」を求めていたので結論が「同期は必要ないから度外視」だったときはどうしようかと思いましたが助かりましたありがとうございます
こきおろしたいのかもしれないけど、VSCodeもMicrosoftじゃねーかYO!
そうですNE!
でもVSCodeはオープンソースなので…(真面目な話Microsoft傘下のプロダクトでもオープンソースのものはどれも素晴らしいものばかりです)